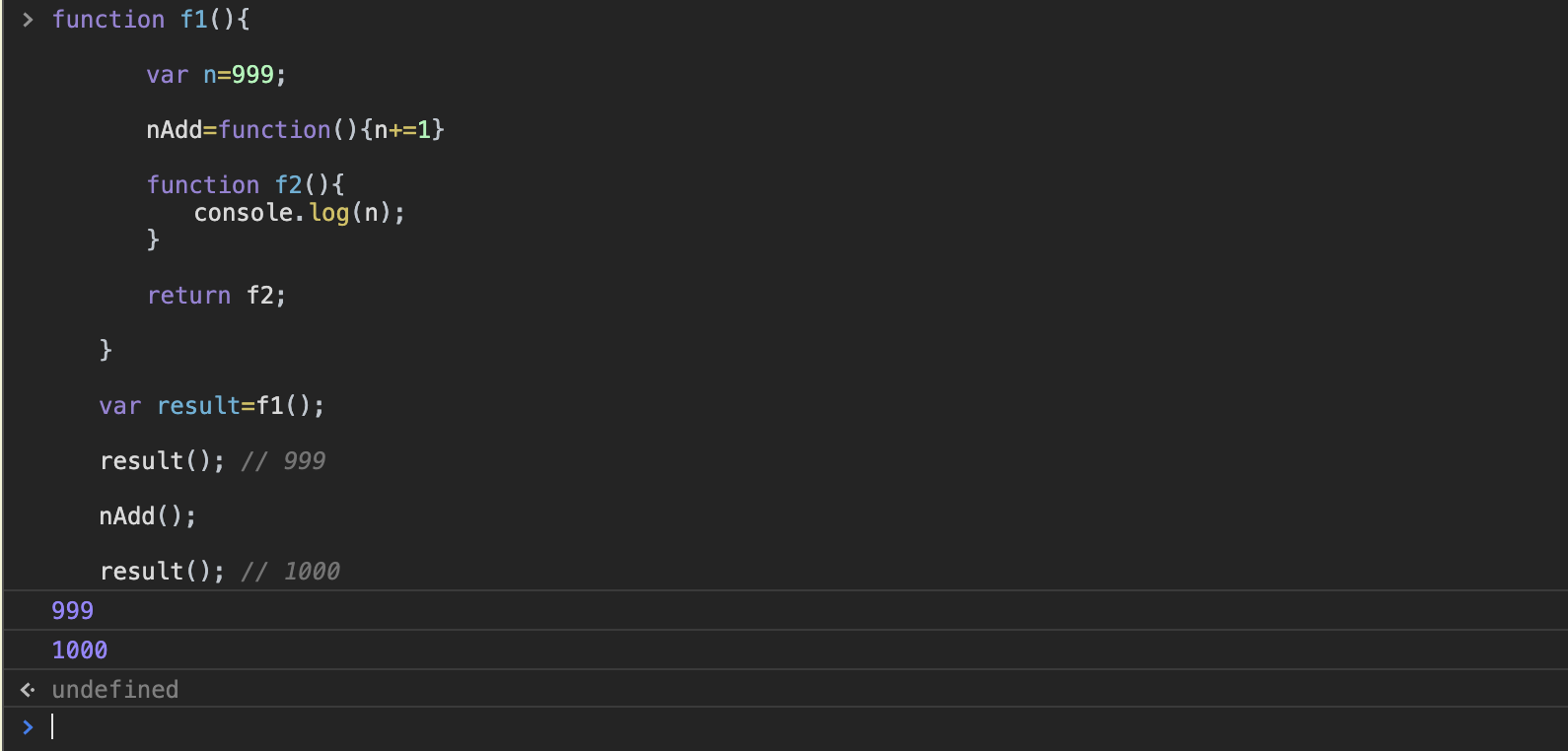
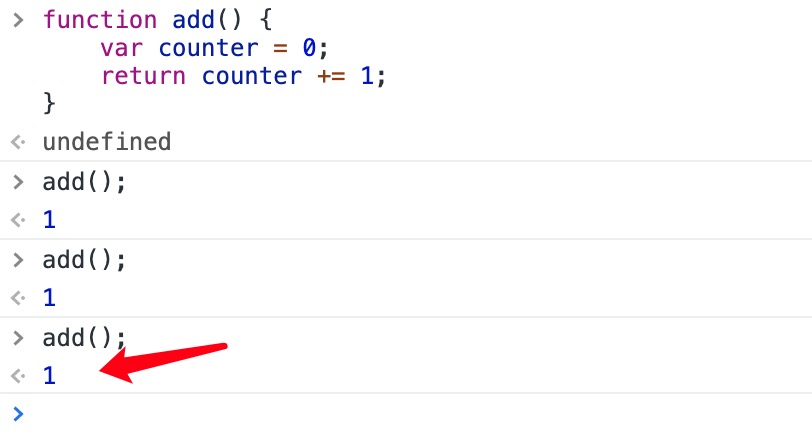
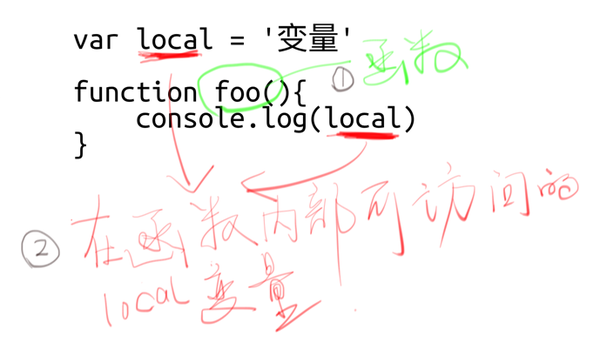
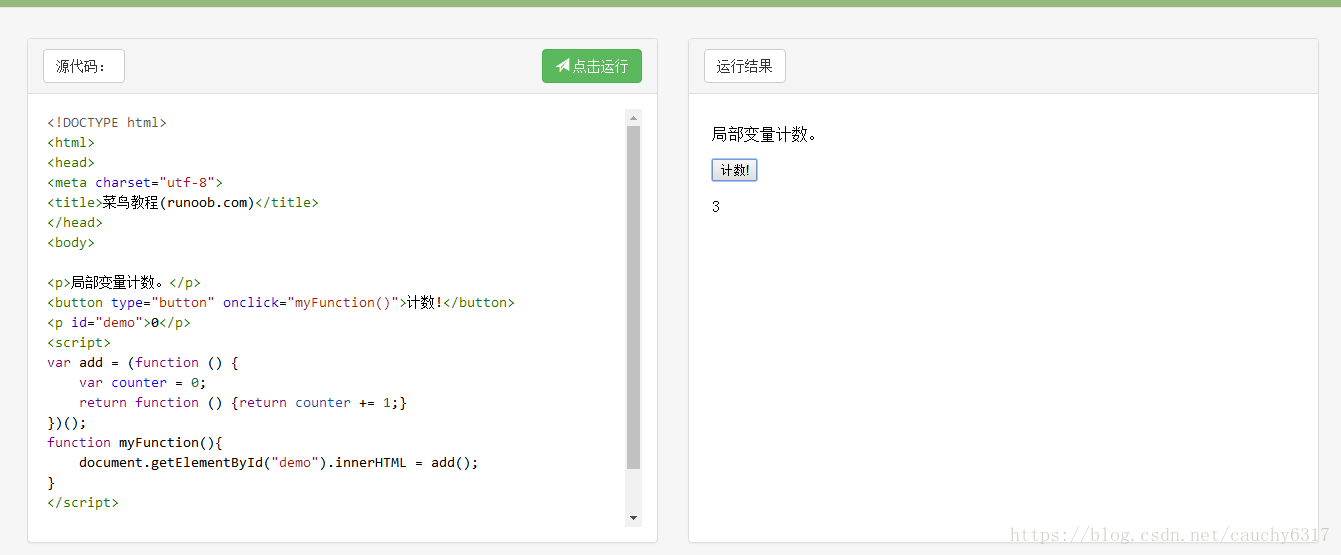
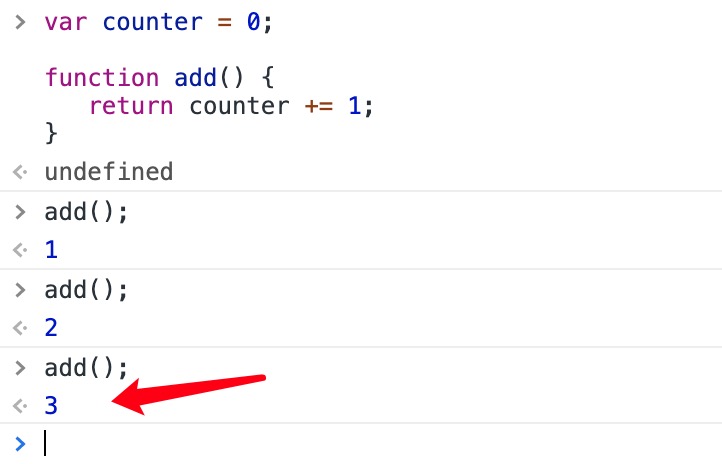
JavaScript闭包 闭包(closure)是一个让人又爱又恨的something,它可以实现很多高级功能和应用,同时在理解和应用上有很多难点和需要小心注意的地方。 闭包的定义 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达一、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域。 变量的作用域无非就是两种:全局变量和局部变量。 Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。 Js代码 var n=999;这被称为 JavaScript 闭包。 它使函数拥有" 私有 "变量成为可能。 计数器被这个匿名函数的作用域保护,并且只能使用 add 函数来修改。

Js 进阶 闭包 作用域链 垃圾回收 内存泄露 Segmentfault 思否
Js 闭包作用
Js 闭包作用-5/1/18 JavaScript 闭包 JavaScript 变量可以是局部变量或全局变量。 私有变量可以用到闭包。 全局变量 函数可以访问函数内部定义的变量,如: 实例 function myFunction() { var a = 4;10/5/18 JS(作用域与闭包) 1对变量提升的理解 1变量定义(上下文) 2函数声明 2说明 this 几种不同的使用场景 常见用法 1作为构造函数执行 2作为对象属性执行 3作为普通函数执行(this === window) 4call apply bind 3创建10个 标签,点击的时候弹出来对应的序号




前端基础知识体系 Js 作用域 闭包 This Cheng5 Du
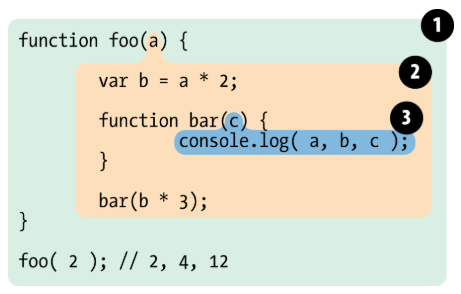
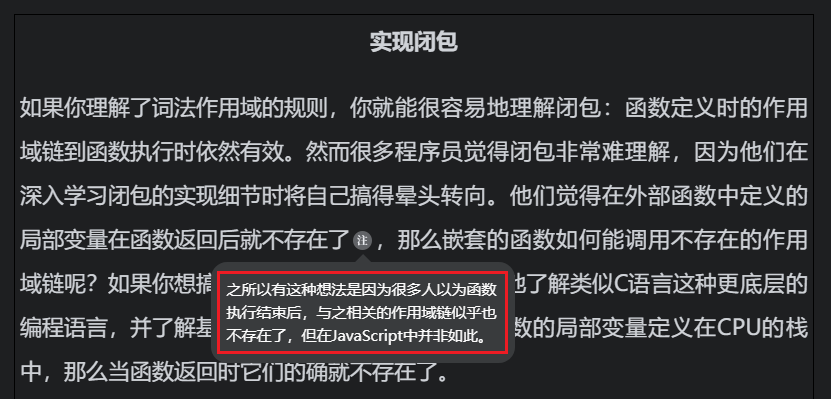
第五章:作用域闭包 希望我们是带着对作用域工作方式的健全,坚实的理解来到这里的。 我们将我们的注意力转向这个语言中一个重要到不可思议,但是一直难以捉摸的、几乎是神话般的 部分:闭包。如果你至此一直跟随着我们关于词法作用域的讨论,那么你会感觉闭包将在很大程度上没那么所以 return bar 只是为了 bar 能被使用,也跟闭包无关。 闭包的作用 闭包常常用来「间接访问一个变量」。换句话说,「隐藏一个变量」。 假设我们在做一个游戏,在写其中关于「还剩几条命」的代码。 如果不用闭包,你可以直接用一个全局变量:27/1/11 另外当然的是,闭包特性也可以用于创建私有函数或方法。关于为什么在 JavaScript 中闭包的应用都有关键词"return",引用 JavaScript 秘密花园中的一段话: 闭包是 JavaScript 一个非常重要的特性,这意味着当前作用域总是能够访问外部作用域中的变量。
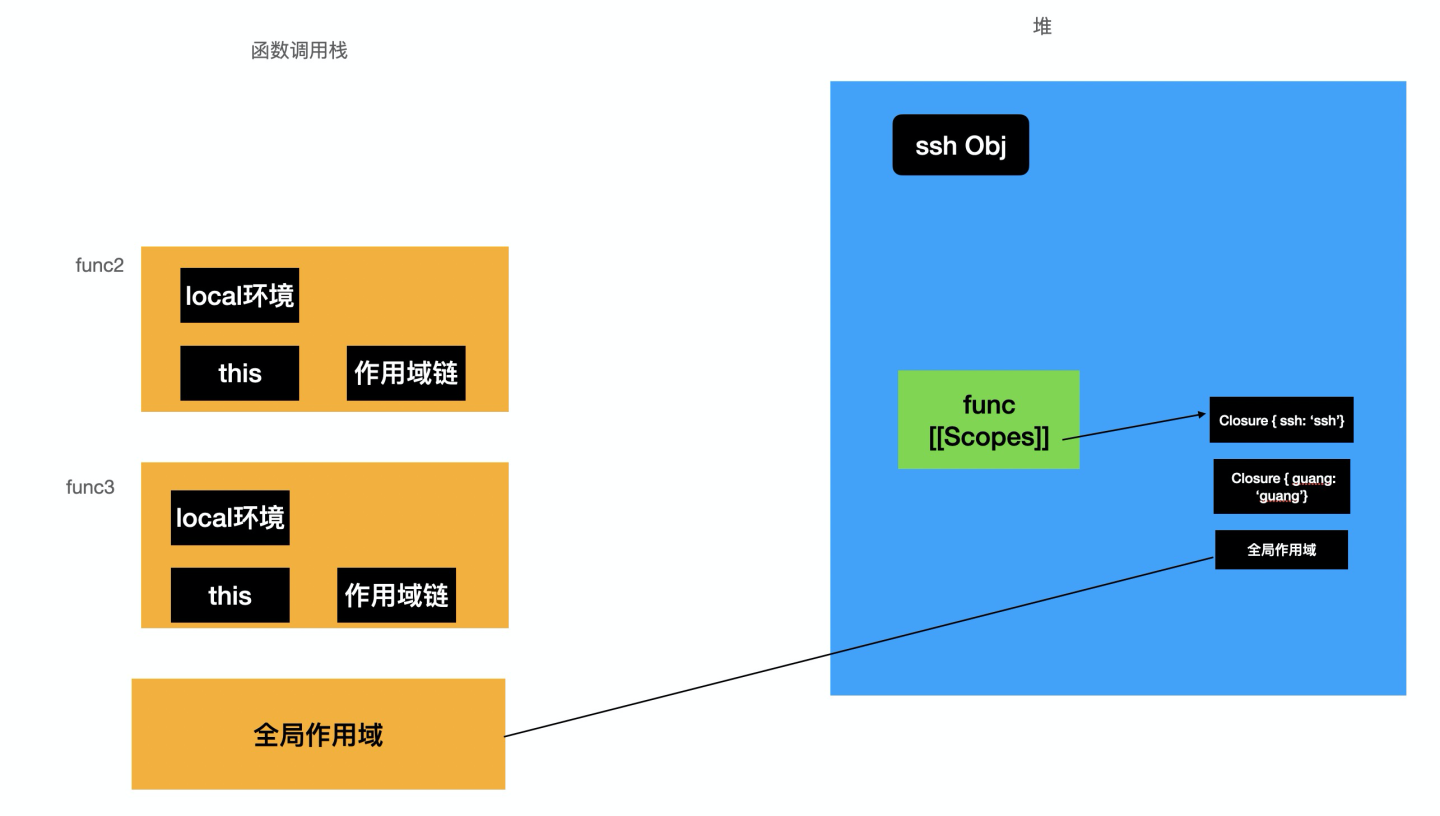
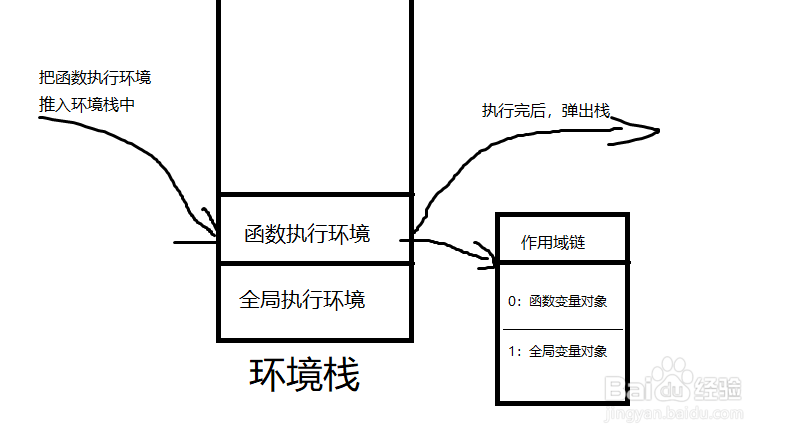
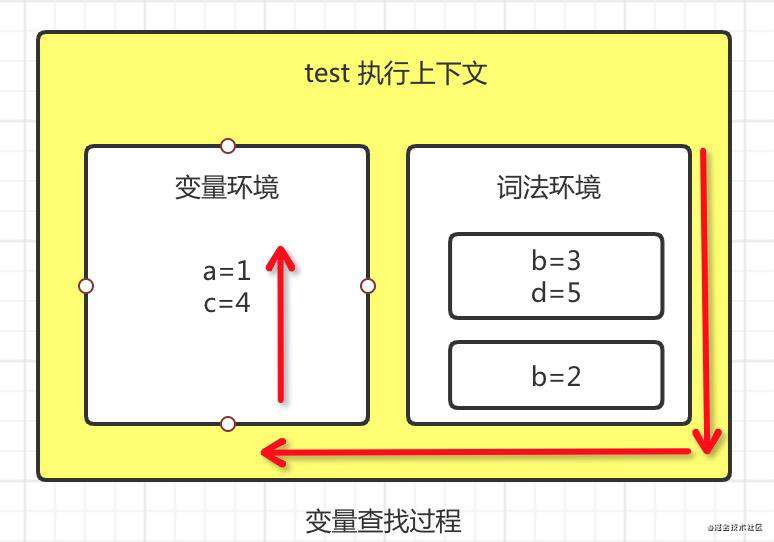
6/8/13 闭包虽不是JS的特色功能, 但要理解还真要费那么点工夫 在理解闭包之前, 首先要清楚JS中的作用域只有2种 全局作用域和方法作用域 全局作用域很好理解了, 方法作用域就是指一个 function 形成一个独立的作用域, 而且方法作用域还能够嵌套 与别的语言不同的是16/6/ 作用域和闭包 ECMAScript5 JS 的代码没有代码块;使用函数运行的机制进行创建闭包;闭包就是作用域的意思; ES5中,JS中只有函数才可以创建能操作的作用域; JavaScript中的内存也分为栈内存和堆内存。 一般来说,栈内存中存放的是存储对象的地址,而堆内存闭包的实现就是基于词法作用域。 但 JS 中的 this 有语法作用域的特征。 let value = 1 function foo() { consolelog(value) } function bar() { let value = 2 foo() }
JavaScript 函数作用域 在 JavaScript 中有两种作用域类型: 局部作用域 全局作用域 JavaScript 拥有函数作用域:每个函数创建一个新的作用域。 作用域决定了这些变量的可访问性(可见性)。 函数内部定义的变量从函数外部是不可访问的(不可见的)。闭包的应用2 定义JS模块 * 具有特定功能的js文件 * 将所有的数据和功能都封装在一个函数内部 (私有的) * 只向外暴露一个包信n个方法的对象或函数 * 模块的使用者, 只需要通过模块暴露的对象调用方法来实现对应的功能 > myModuledoSomething1 ()2/2/ js 闭包 有什么作用? 参考回答:参考回答:(1)什么是闭包:闭包是指有权访问另外一个函数作用域中的变量的函数。闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。闭包就是就是函数的"堆栈"在函数返回后并不释放,我们也可以理解为这些函数堆栈并不在栈上分配



骚俊的技术博客




Javascript什么时候要用闭包 Html中文网
前面我们学习了作用域链, 闭包等基础知识, 下面我们来聊聊神秘莫测的this作用域 熟悉OOP的开发人员都知道, this是对象实例的引用, 始终指向对象实例 然而 js 的世界里, this随着它的执行环境改变而改变, 并且它总是指向它所在方法的对象9/3/21 闭包是什么 在 js 忍者秘籍(p90)中对闭包的定义:闭包允许函数访问并操作函数外部的变量。红宝书上对于闭包的定义:闭包是指有权访问另外一个函数作用域中的变量的函数。 mdn 对闭包的定义为:闭包是指那些能够访问自由变量的函数。22/4/21 闭包是js中的一大特色,也是一大难点。简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量。 闭包的三大特点为: 1、函数嵌套函数 2、内部函数可以访问外部函数的变量 3、参数和变量不会被




Javascript 中的闭包 知乎




每日一题 Js 中的闭包是什么 知乎
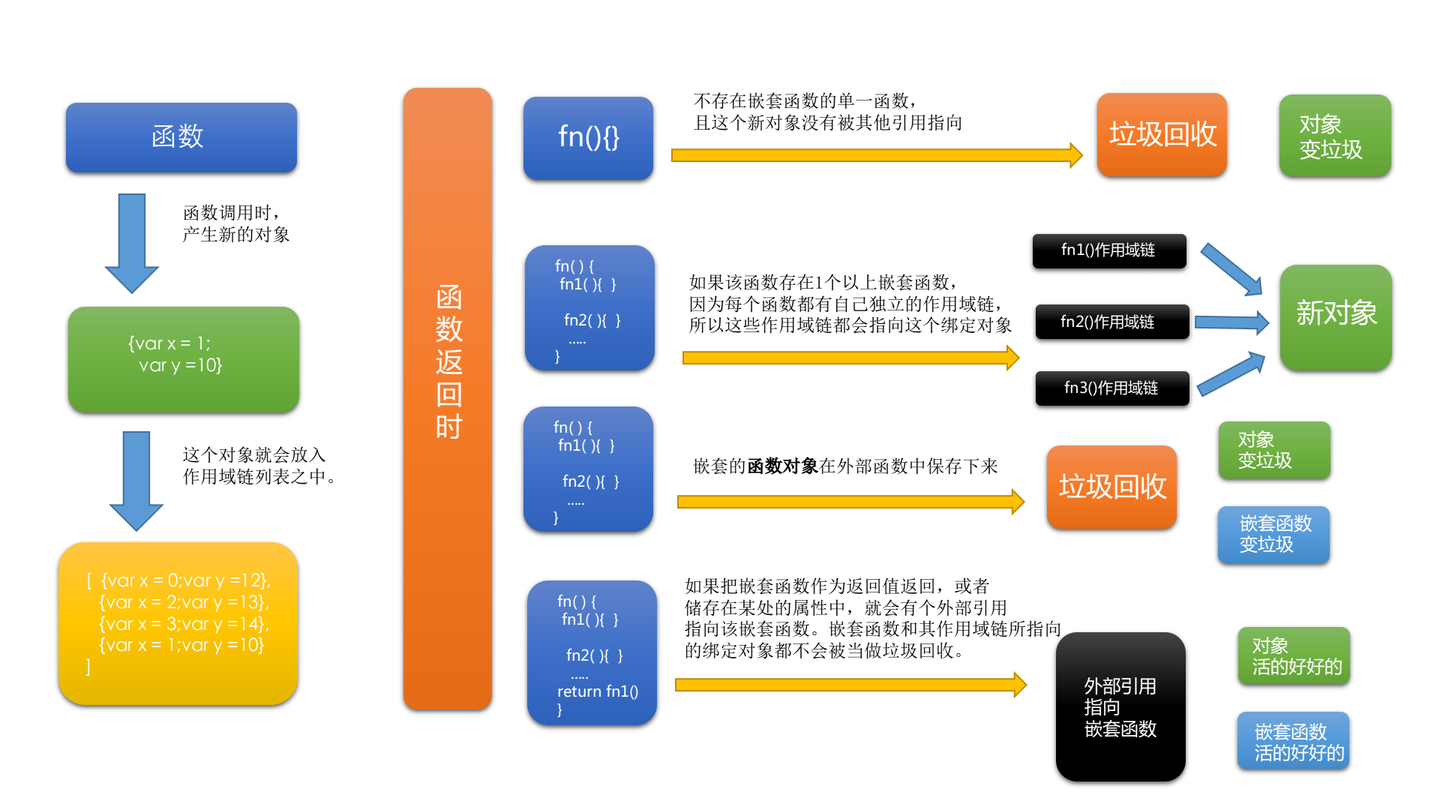
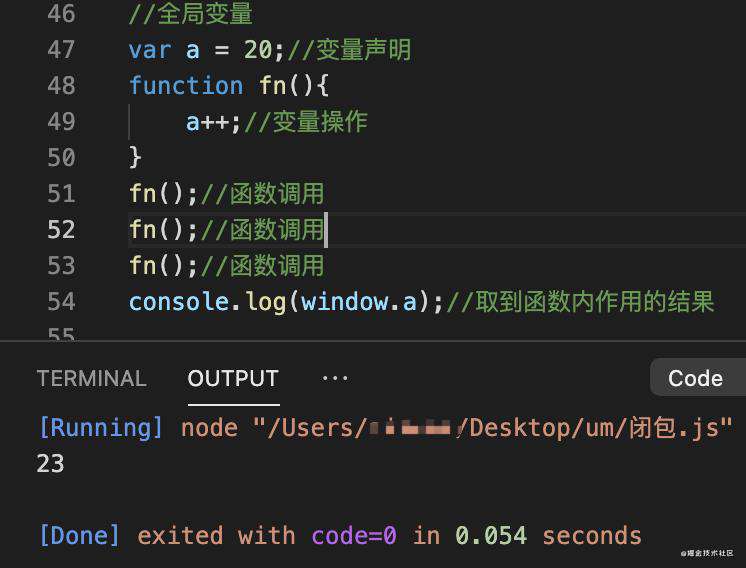
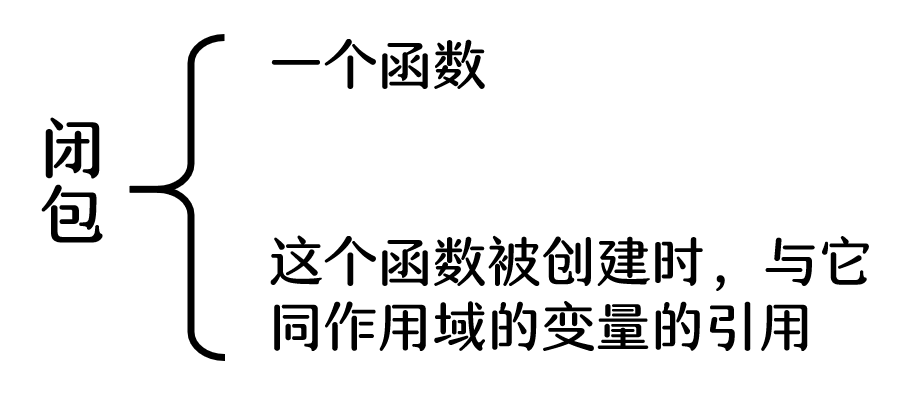
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。1/7/ 什么是js的闭包原理,有什么作用? 一、定义: 闭包 是一个拥有许多变量和绑定了这些变量的环境的表达式,因而这些变量也是该表达式的一部分。 作用 :1、可以减少全局变量的对象,防止全局变量过去庞大,导致难以维护 2、防止可修改变量,因为内部的变量外部是无法访问的,并且也不可修改18/1/18 1函数闭包的作用 1) 让我们在全局作用域中访问局部变量 2) 让局部变量一直驻留在计算机的内存中 运行结果:报错,变量i未定义,为什么会出现以上情况: 3) 作用域不允许 4)受到垃圾回收机制的影响,当函数执行完毕后,其内部的变量和函数要被回收掉




前端拾遗 Js核心知识点 关于闭包的一切 上 乌日其浪




图解js闭包形成的原因 Segmentfault 思否
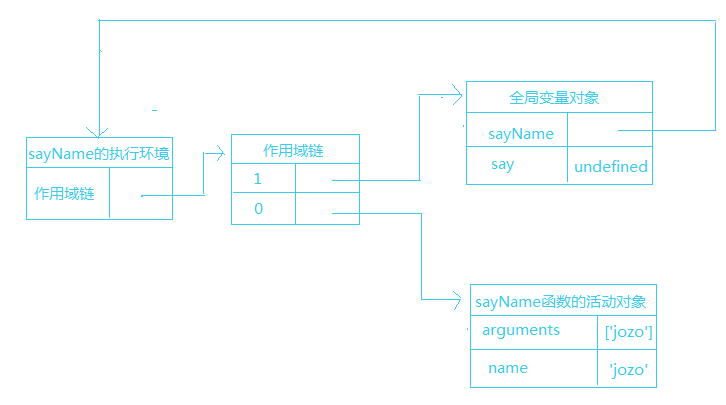
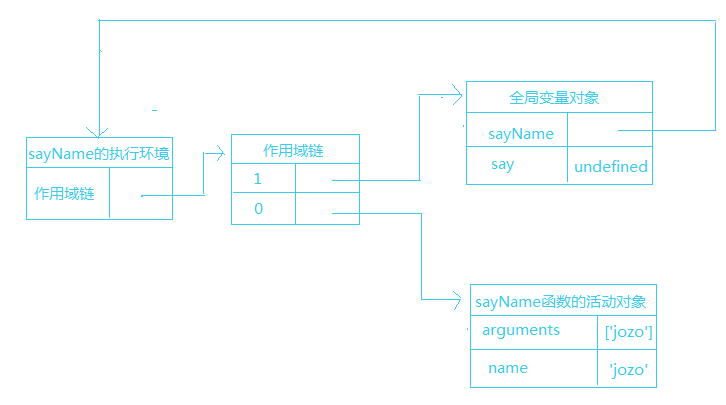
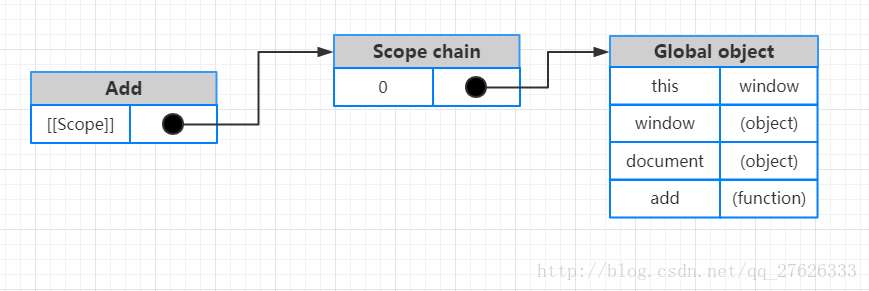
19/5/15 闭包是指有权访问另一个函数作用域中变量的函数 《JS高级程序设计第三版》 p178 函数对象可以通过作用域链相关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性称为 '闭包' 。Js闭包 就是在另一个作用域中保存了一份它从上一级函数或者作用域得到的变量,而这些变量是不会随上一级函数的执行完成而销毁。 前提条件 计算机中的内存变量如果有被引用着的话,则系统是不会将之闭包是 JavaScript 的重要特性之一,在函数式编程中有着重要的作用,本节介绍闭包的结构和基本用法。 定义闭包 闭包就是一个能够持续存在的函数上下文活动对象。 形成原理 函数被调




Js之闭包是如何产生的 齐云札记



深入浅出js闭包 简书



Javascript闭包的底层运行机制 回田园




Javascript面试 3 作用域和闭包 知乎




Javascript 核心概念之作用域和闭包 Javascript Javascript作用域教程 W3cplus



Javascript 附面试题 深入理解作用域 作用域链和闭包 K码农




程序员每日5分钟 Js 中的闭包是什么 简书



你不懂js 作用域与闭包 看云




Javascript中闭包的概念 原理 作用及应用 Segmentfault 思否




Javascript 的静态作用域链与 动态 闭包链 知乎




Js基础 作用域和闭包 Issue 13 L Small Blog Github



Javascript深入理解js闭包 梧桐雨blog




前端基础知识体系 Js 作用域 闭包 This Cheng5 Du




Js闭包的实现原理和作用 Binbin 19的博客 Csdn博客 Js 闭包原理




Js的闭包 Closure 一只菜鸟攻城狮啊 博客园




Javascript闭包 u13 S Blog




简单理解javascript闭包 Mumu S Blog




一篇文章看懂js闭包 都要年了 你怎么能还不懂闭包 听风是风 博客园




Js中的闭包原理详解 百度经验




每日一题 Js 中的闭包是什么 知乎




一篇文章看懂js闭包 都要年了 你怎么能还不懂闭包 听风是风 博客园




8大知识点 16篇总结 含31道面试题解 9张思维导图 梳理javascript堆栈内存和闭包作用域 Segmentfault 思否




动画 什么是闭包 Mb5fe1601ede528的博客 51cto博客




闭包 简书



Javascript闭包的底层运行机制 回田园




深入浅出javascript闭包




Js闭包的实现原理和作用 Binbin 19的博客 Csdn博客 Js 闭包原理




Javascript闭包 简书




实例详解js闭包 一 闭包语法形式推导及其基本作用 天天向上吧 博客园



详解js作用域链及闭包 Louis Blog




Javascript中闭包的概念 原理 作用及应用 知乎




深入学习javascript 闭包 Closure 知乎




Javascript 闭包 菜鸟教程




面试 Js 闭包经典使用场景和含闭包必刷题 Segmentfault 思否



Js中 函数的闭包 作用域跟 Scopes 的关系 天午正阳 博客园




Js 进阶 闭包 作用域链 垃圾回收 内存泄露 Segmentfault 思否




译 征服javascript 面试 什么是闭包 十年踪迹的博客




前端js基础 闭包 执行上下文 作用域到底是什么 马航机长的博客 Csdn博客




Javascript 高级程序设计 什么是闭包 网易订阅




作用域与闭包 最坑的面试题 你做得对吗 M0 5539的博客 Csdn博客




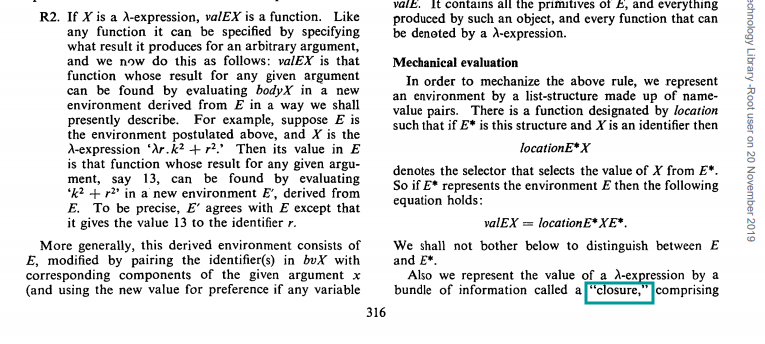
Lambda Expressions Anonymous Functions Are Not Closure Dylech30th S Blog




Javascript 闭包 Segmentfault 思否




每日一题 Js 中的闭包是什么 知乎




面试官问我 什么是javascript闭包 我该如何回答 Segmentfault 思否




深入理解javascript 之闭包 Segmentfault 思否




Js 执行机制2 作用域 闭包 This 起源地




Js作用域链和闭包 Little H Title



几句话理解javascript中的执行上下文 This 作用域 闭包 小明plus




Javascript中闭包的概念 原理 作用及应用 Segmentfault 思否




两分钟给你讲清楚javascript中的闭包与this Infoq 写作平台




深入理解js闭包 Cauchy6317的博客 Csdn博客 Js闭包的理解



让我们彻底搞懂闭包和精通函数 因卓诶 爱分享爱原创的技术博客 个人博客



深入浅出javascript闭包 Issue 6 Ljianshu Blog Github




理解js函数闭包的及闭包问题解决 简书



深入理解js闭包原理




Js函数闭包 程序员大本营



Javascript 的静态作用域链与 动态 闭包链 微信开放社区



Js匿名函数及调用及闭包 Lawliet Csdn博客




Js闭包 Crystallee Csdn博客




Js闭包 简书




使用js 及react Hook 时需要注意过时闭包的坑 文中有解决方法 Segmentfault 思否




Javascript 中闭包的详解 知乎




Js闭包有哪些作用 Python学习网




Python学习day31 Js闭包 Shengxiabai的博客 Csdn博客




深入js 闭包 小丸子的城堡 博客园




Js中的闭包 知乎



作用域和闭包 读 你不知道的javascript 把生命浪费在美好的代码上



深入javascript 作用域和闭包 Segmentfault 思否




Js 变量的作用域及闭包 Web前端




Javascript的作用域链和闭包 Mb6066e41c771e0的博客 51cto博客




Javascript作用域 匿名函数 闭包 简书



变量作用域 闭包




Javascript 闭包 菜鸟教程




壹 2 5 面试时高频问到的 闭包 前端内参



Javascript中什么是闭包 Javascript Java大数据社区




Javascript 理解js的闭包 闭包是什么 闭包的作用 闭包内存泄漏 如何释放闭包内存 文渊博客




Js 三座大山之作用域和闭包 起源地



Javascript 的静态作用域链与 动态 闭包链 微信开放社区




图解js闭包 知乎




Js闭包之 相信我 这次真是手把手教 起源地



深入浅出javascript闭包 前端开发 Jquery特效 全栈开发 Vue开发



Javascript闭包 Jackie Front End Blog




前端高质量知识 四 Js详细图解作用域链与闭包 牧云流 博客园




Js 闭包传参 Javascript 闭包图文解析 悲晓清风的博客 Csdn博客



Js 闭包



You Don T Know Js 读书笔记 作用域和闭包 制心的博客



深入理解js闭包原理




Js作用域链和闭包 Little H Title




Js闭包的本质 Segmentfault 思否




什么是闭包 简书




Javascript 核心概念之作用域和闭包 Web前端开发




译 Javascript 终极指南之执行上下文 变量提升 作用域和闭包 Hk Talk




为什么angularjs要用闭包 Web前端



Javascript之闭包六 闭包的作用与注意事项



0 件のコメント:
コメントを投稿